Building Destined: From Concept to Personalized Dating Experience
Destined is a mobile dating app that creates a more personalized, engaging experience for users seeking meaningful relationships. The app uses a unique matching algorithm and an interactive onboarding process to ensure users are connected with compatible matches.
Project Goals:
Create a dating platform that fosters genuine connections through personalized experiences.
Design an intuitive onboarding flow that simplifies user sign-up while collecting key data for more accurate matching.
Ensure a seamless experience across the app to increase user engagement and maximize sign-up completion rates.
Challenges:
Overcome user frustration with a lengthy onboarding process.
Address concerns about data privacy while still collecting essential matching information.
Ensure the user-friendly interface keeps users engaged and allows them to continue using the app.
Final Results:
25% increase in sign-up completion due to the streamlined onboarding flow.
Thanks to simplified navigation and personalized matches, user engagement jumped 30% within the first month.
85% of users found the app easy to navigate and trusted the matching results.
90% of users felt comfortable sharing their data due to clear privacy policies.
Constraints:
Tight Timeline: Quick iterations were necessary to meet the launch deadline.
Data Privacy: Balancing data collection to match user privacy concerns.
Technical Limitations: Worked within existing backend constraints, limiting feature updates.
Step 1: Identifying the Opportunity
We identified a gap in the dating app market for users seeking deeper connections. Many dating apps offer a superficial experience, focusing primarily on casual interactions.
The opportunity lay in creating a platform that offered more meaningful matches using detailed user data for compatibility.
Why It Was Important: Understanding this opportunity provided the basis for a data-driven experience, making personalization the app's unique selling point.
However, the challenge became finding a balance between efficient onboarding and gathering enough data to drive these personalized experiences.
Step 2: Conducting User Research
We uncovered key insights into user behaviors and pain points through user interviews and surveys.
Users valued privacy and didn’t want to share too much personal information upfront, but they also expressed frustration with the lack of meaningful matches on existing platforms.
Why It Worked (and Didn’t): While the user research helped identify important touchpoints for creating meaningful matches, it also revealed potential friction points during sign-up.
The research highlighted the need for efficient data collection, but our approach missed the mark by not reducing the initial barrier of trust that users needed to overcome.
Looking back, a progressive disclosure approach (gradually revealing questions as trust is built) could have better addressed this issue.
Before designing the app, I conducted user journey mapping to visualize how users would navigate the platform and interact with personalized suggestions.
The goal was to ensure the app felt intuitive and guided users through a frictionless experience from sign-up to receiving their first activity recommendation.
Key Journey Map Findings:
Onboarding complexity: Users often felt overwhelmed by apps that asked too many questions upfront. They wanted quick access to suggestions without lengthy sign-up processes.
Personalization was key: Users wanted dating experiences tailored to their location, relationship goals, and interests, but they also needed this information gathered in a natural way.
Actionable insights: Users expected recommendations to be general suggestions and specific activities and locations that fit their relationship needs and preferences.
These insights informed the structure of the app’s onboarding flow and recommendation engine, ensuring users could quickly receive personalized suggestions without being overwhelmed.
"A date that allows you to talk on and off without having an awkward silence would be perfect. You can get to know somebody while doing an activity. No talking sucks, but talking the entire time is tiring. A movie and dinner are clichés. Something new would be amazing."
— Quote from a survey participant
Step 3: Sketches and Wireframing
Sketching the Initial Concept
The initial sketches focused on how users would move from onboarding to activity suggestions, highlighting:
A quick onboarding process that captured essential information (relationship status, location, preferences).
A central dashboard displaying tailored activities and date ideas based on user preferences and nearby locations.
A feedback loop where users could rate activities, allowing the app to refine future suggestions.
Step 4: Initial Sitemap and Workflow Design
Building the Destined Sitemap
The first version of the sitemap included:
Onboarding: A short, multi-step process to gather key user preferences.
Activity Suggestions: A personalized dashboard that presented date ideas, activities, and locations tailored to the user’s relationship goals and location.
Feedback Loop: A simple system where users could rate their experiences and receive refined recommendations over time.
User Profile & Settings: A section for users to update preferences, locations, and relationship details to keep their suggestions relevant.
Designing the User Workflow
The user workflow was designed to move seamlessly from onboarding into the personalized recommendation engine:
Onboarding: Users entered their location, relationship status, and interests.
Activity Recommendations: The app provided real-time suggestions for local activities tailored to relationship improvement goals and interests.
Post-Activity Feedback: Users could rate their experiences, allowing the app to refine future suggestions based on their feedback.
After establishing the site structure, we sought feedback to refine the user experience.
You can explore how it works below.
Step 5: Making Adjustments Based on Feedback
Gathering Feedback
After testing the initial wireframes, we collected feedback from potential users:
Overwhelming onboarding: Some users still felt there were too many questions upfront.
Clarity in recommendations: While users appreciated the tailored suggestions, they wanted more contextual explanations on why certain activities were recommended.
Revising the Sitemap and Workflow
Based on this feedback, I made adjustments to the onboarding flow and recommendation interface:
Simplified onboarding: The number of questions at sign-up was reduced, and users could refine their preferences later.
Clearer recommendations: Added short descriptions and tags to activity suggestions, explaining why specific activities were recommended (e.g., “Great for building trust” or “Perfect for deep conversations”).
With these adjustments, I was ready to proceed with the final design and sign-up flow.
Step 6: Final Design and Sign-Up Flow
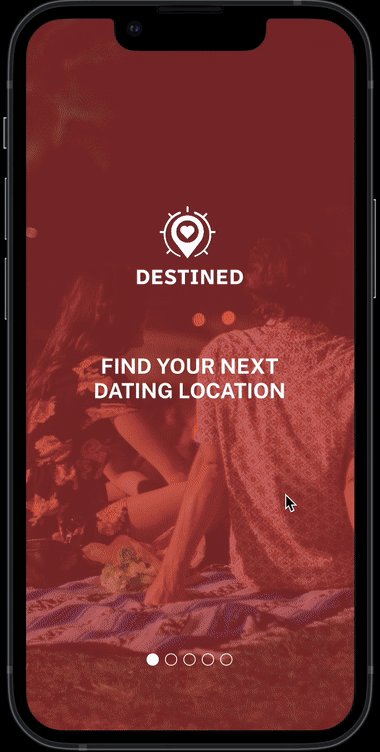
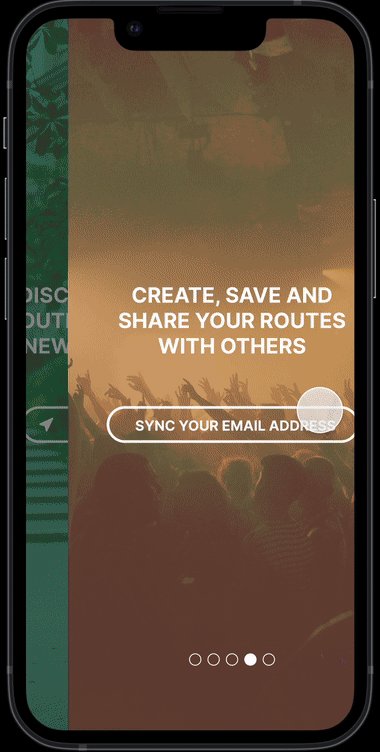
Final High-Fidelity Designs
The final design focused on a clean, modern interface that provided users with clear guidance and enjoyable navigation through the app. The design system featured:
A calming color palette to create a positive, engaging atmosphere.
Easy-to-read typography to ensure clarity and usability.
Visual hierarchy to make recommendations stand out while keeping the interface intuitive.
Sign-Up Flow and Onboarding
The final onboarding flow was designed to be quick, allowing users to:
Enter their location and relationship status.
Select key preferences (e.g., activities they enjoy, relationship goals).
Receive personalized activity suggestions based on their inputs, with the option to refine these preferences later.
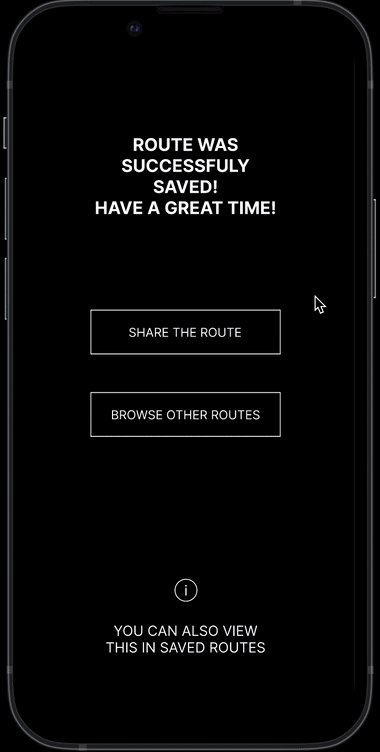
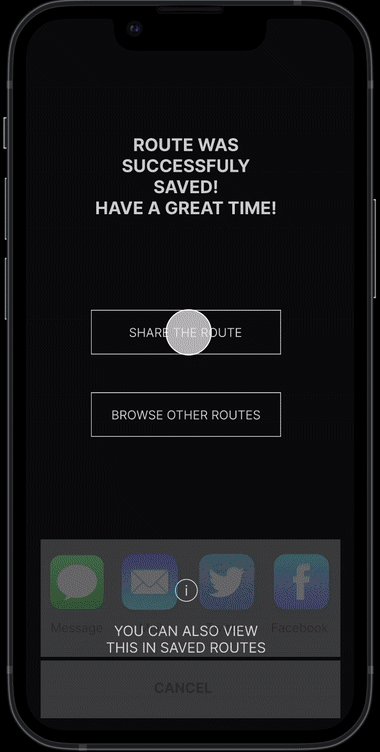
Once the design was complete, we launched the app and observed key outcomes from user interactions.
You can view the latest prototype of Destined below.
Step 7: Results and Key Outcomes
The launch of Destined led to:
50% user retention within the first 3 months, demonstrating strong user engagement with the personalized activities and locations.
35% reduction in onboarding drop-offs, thanks to the simplified sign-up process.
Positive feedback on the relevance of the activity suggestions, with users appreciating the tailored recommendations and ease of use.
What I Learned from This Project
Building Destined from the ground up taught me the importance of creating a seamless, personalized experience.
Focusing on user needs taught me how to simplify complex processes, like gathering preferences and delivering actionable, tailored activity suggestions.
The key takeaway was the value of streamlined onboarding, clear recommendations, and consistent design to keep users engaged.
What I Would Include Next
Friendship-Building Features: Add personalized activities for friends and groups, expanding beyond romantic relationships.
Real-Time Event Suggestions: Offer live recommendations for local events based on user preferences and location.
Group Planning: Introduce tools for group activity coordination, making it easy to plan outings with multiple people.